NEWS
-
2026.01.19
Updates
Ver. 1.2.1.1 Release Notes
-
2026.01.08
Events
Tokino Sora New Year’s Party 2026 “Dreams in Motion” Support Campaign in Holoearth Announcement
-
2026.01.08
Events
“NePoLaBo Live Preview Area” Special Opening & 10-Second Video Contest Announcement
-
2026.01.08
Updates
Ver. 1.2.1.0 Release Notes
-
2026.01.01
Events
Yamato Phantasia Watch Party in Holoearth Announcement
What is Holoearth?
VIRTUAL WORLD
REAL LIFE
VIRTUAL WORLD
REAL LIFE
-

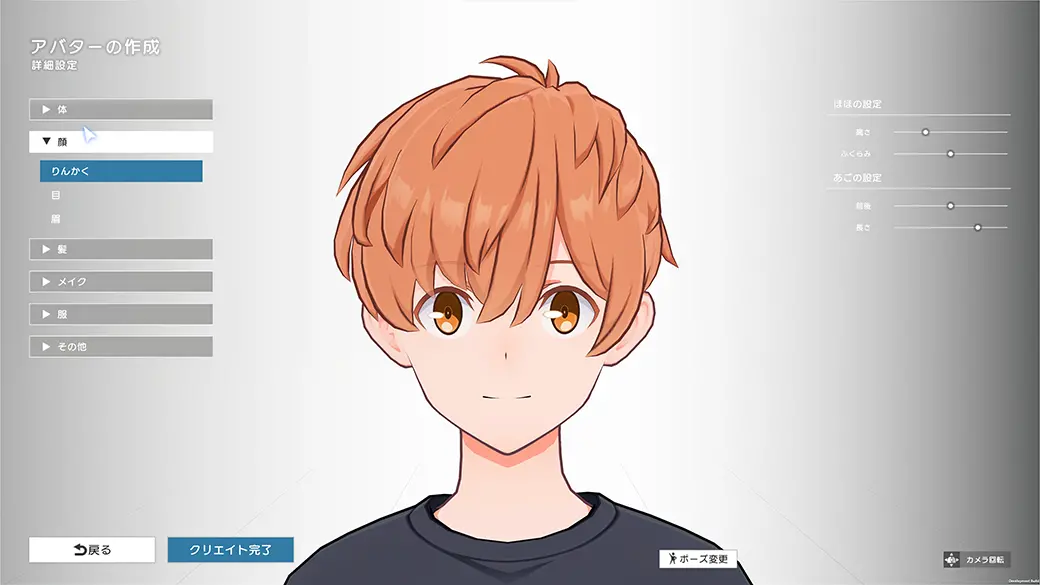
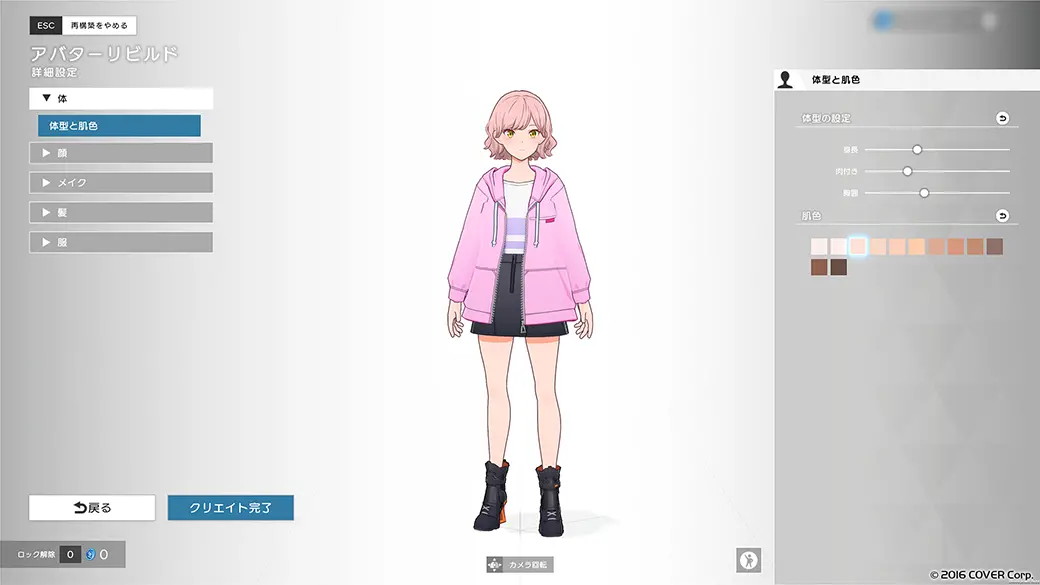
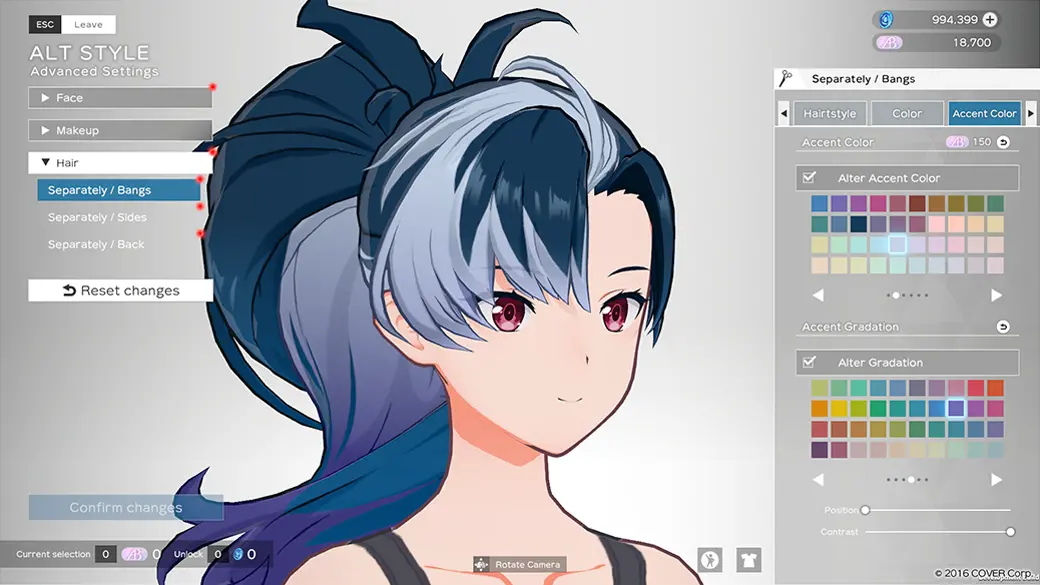
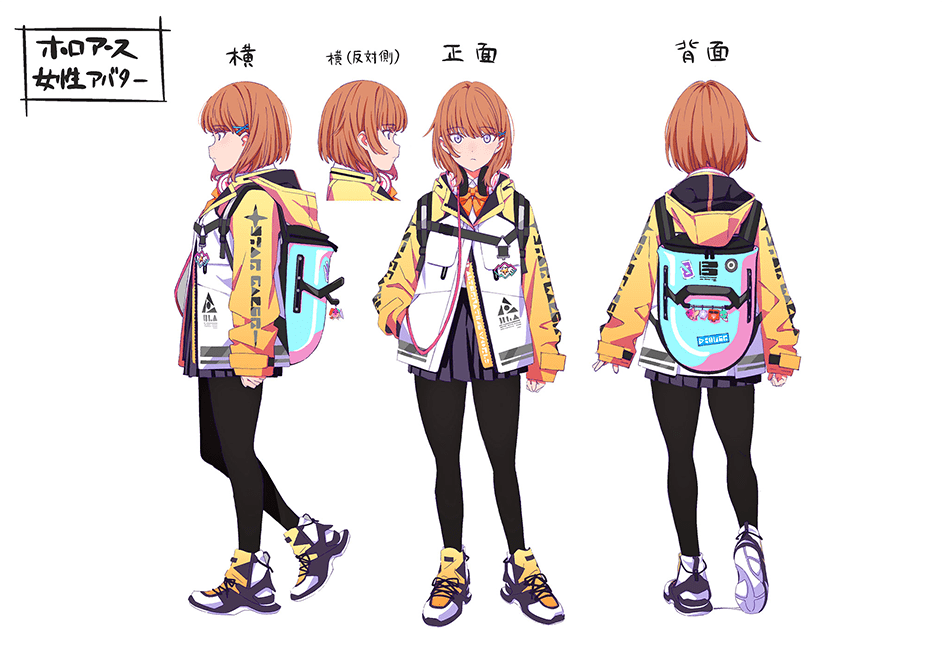
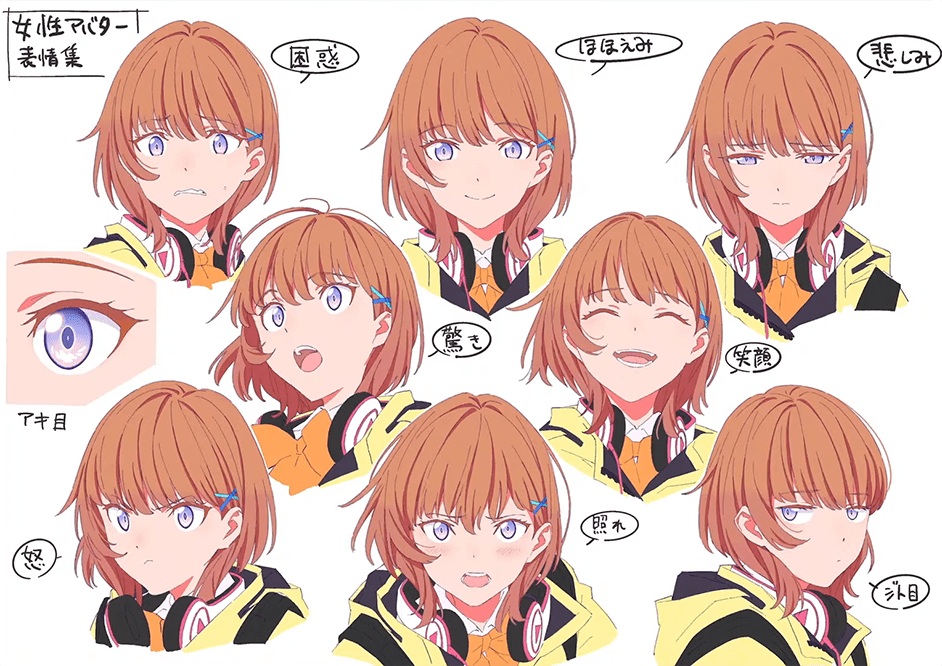
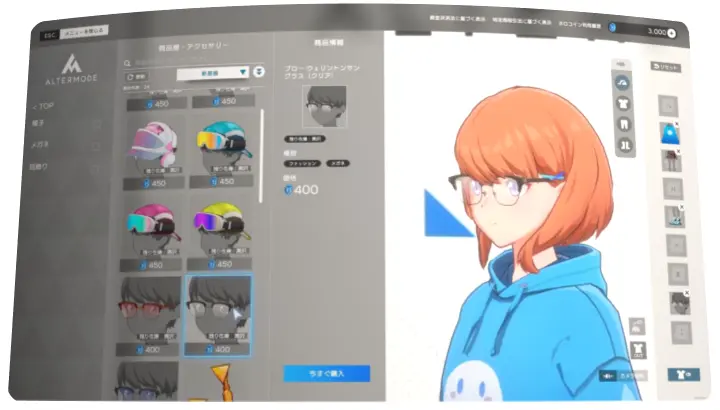
Find the perfect hair and clothes... Realize the ideal you
-

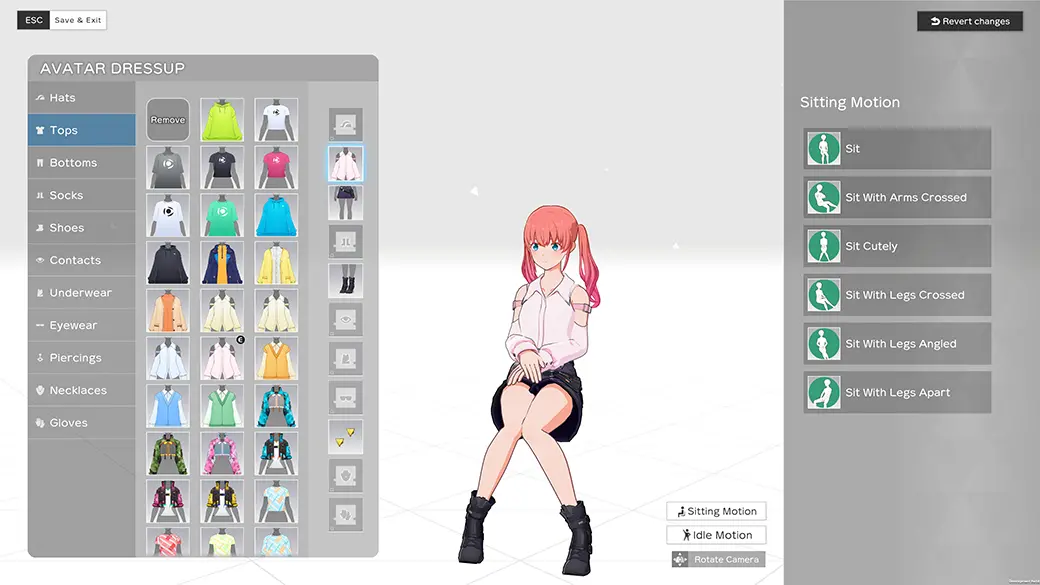
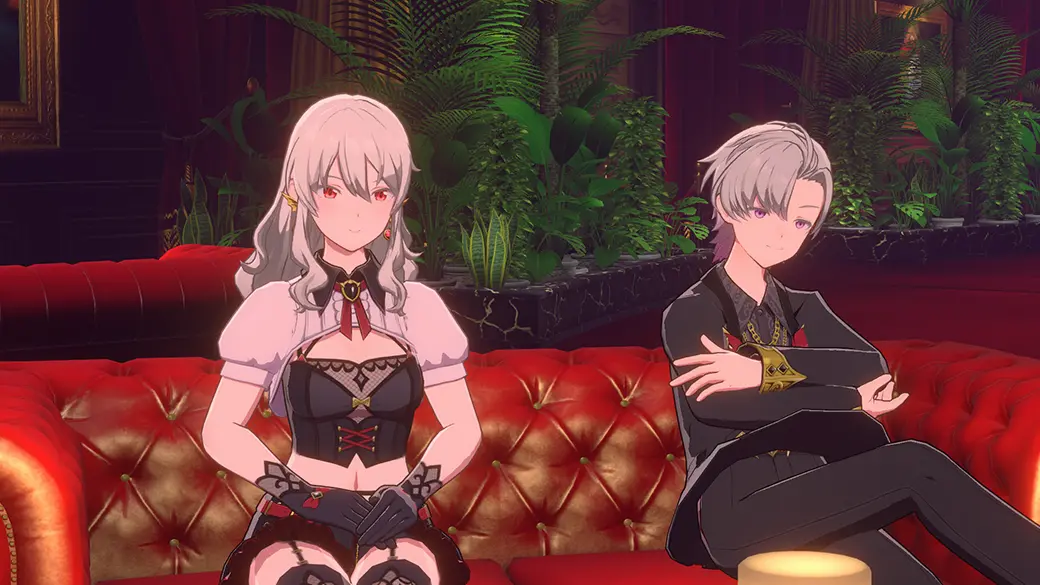
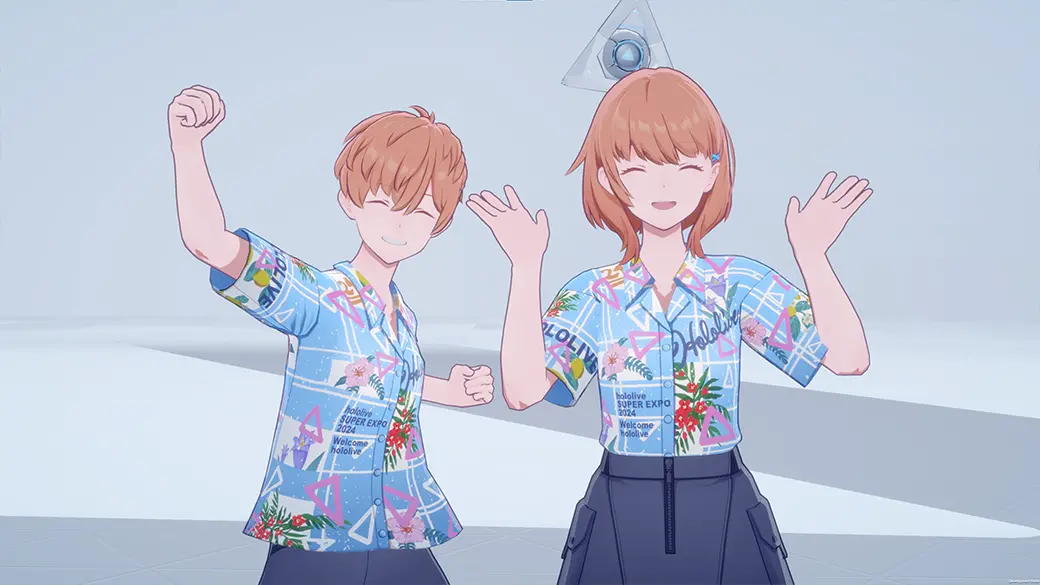
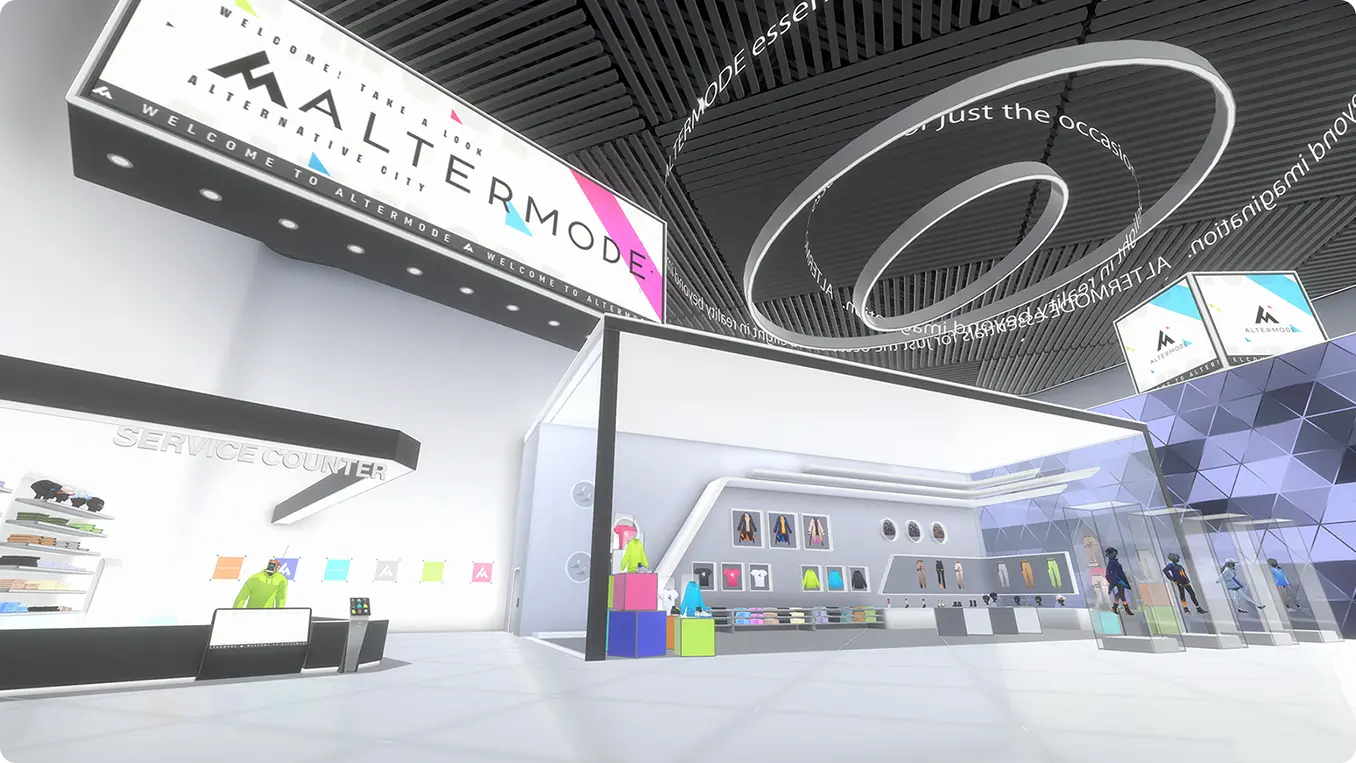
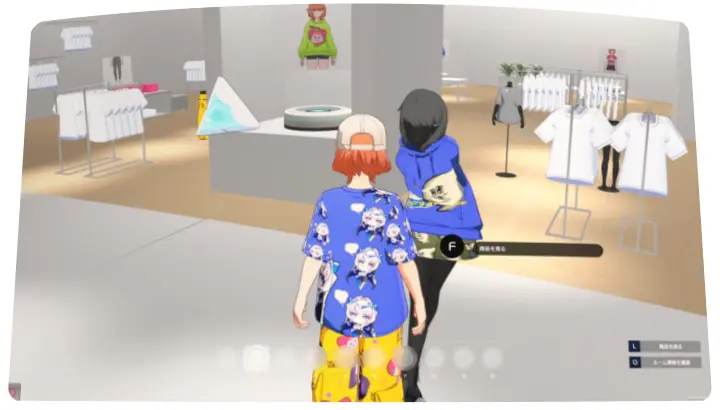
Exploration, conversation, shopping... Enjoy an open-ended world
-

A huge selection of items... Discover your favorite style
-

Holoearth collab projects... Coming in the future
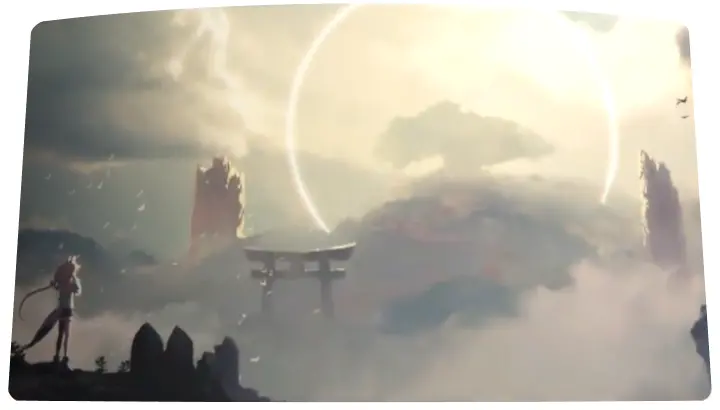
The world of Holoearth
This is a world sustained through your observation
This is a world sustained through your observation
What is necessary for "Holoearth" to exist... is the inhabitants of so-called "Realearth"...
In other words, it
must be observed by YOU.
What is necessary for "Holoearth" to exist...
is the inhabitants of so-called "Realearth"...
In other words, it must be observed by YOU.